 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
About building system with open source solutions
그룹웨어 사용자와 Xenapp 솔루션의 유휴 사용자를 연결해주는 솔루션입니다.
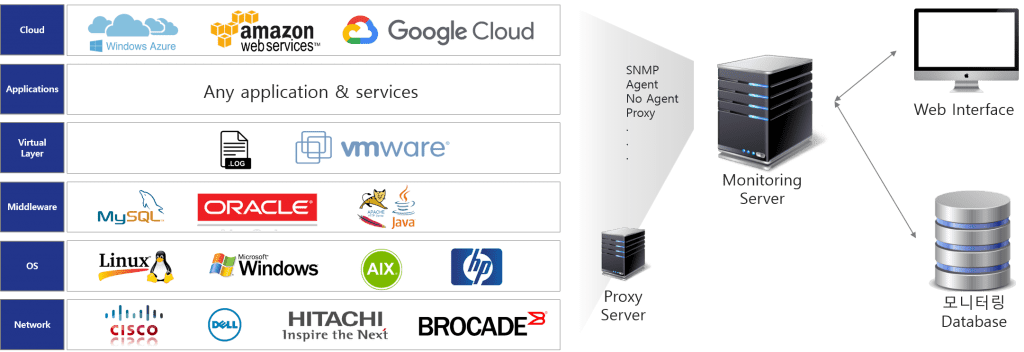
서버, 네트워크, Application등의 가용성과 성능을 모니터링 할 수 있는 분산 모니터링 시스템

Of Mountains & Printing Presses
The goal of this new editor is to make adding rich content to WordPress simple and enjoyable. This whole post is composed of pieces of content—somewhat similar to LEGO bricks—that you can move around and interact with. Move your cursor around and you’ll notice the different blocks light up with outlines and arrows. Press the arrows to reposition blocks quickly, without fearing about losing things in the process of copying and pasting.
What you are reading now is a text block the most basic block of all. The text block has its own controls to be moved freely around the post…
… like this one, which is right aligned.
Headings are separate blocks as well, which helps with the outline and organization of your content.
Handling images and media with the utmost care is a primary focus of the new editor. Hopefully, you’ll find aspects of adding captions or going full-width with your pictures much easier and robust than before.

Try selecting and removing or editing the caption, now you don’t have to be careful about selecting the image or other text by mistake and ruining the presentation.
Imagine everything that WordPress can do is available to you quickly and in the same place on the interface. No need to figure out HTML tags, classes, or remember complicated shortcode syntax. That’s the spirit behind the inserter—the (+) button you’ll see around the editor—which allows you to browse all available content blocks and add them into your post. Plugins and themes are able to register their own, opening up all sort of possibilities for rich editing and publishing.
Go give it a try, you may discover things WordPress can already add into your posts that you didn’t know about. Here’s a short list of what you can currently find there:
A huge benefit of blocks is that you can edit them in place and manipulate your content directly. Instead of having fields for editing things like the source of a quote, or the text of a button, you can directly change the content. Try editing the following quote:
The editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
Matt Mullenweg, 2017
The information corresponding to the source of the quote is a separate text field, similar to captions under images, so the structure of the quote is protected even if you select, modify, or remove the source. It’s always easy to add it back.
Blocks can be anything you need. For instance, you may want to add a subdued quote as part of the composition of your text, or you may prefer to display a giant stylized one. All of these options are available in the inserter.



You can change the amount of columns in your galleries by dragging a slider in the block inspector in the sidebar.
If you combine the new wide and full-wide alignments with galleries, you can create a very media rich layout, very quickly:

Sure, the full-wide image can be pretty big. But sometimes the image is worth it.


The above is a gallery with just two images. It’s an easier way to create visually appealing layouts, without having to deal with floats. You can also easily convert the gallery back to individual images again, by using the block switcher.
Any block can opt into these alignments. The embed block has them also, and is responsive out of the box:
You can build any block you like, static or dynamic, decorative or plain. Here’s a pullquote block:
Code is Poetry
The WordPress community
If you want to learn more about how to build additional blocks, or if you are interested in helping with the project, head over to the GitHub repository.
Thanks for testing Gutenberg!